
This post may contain affiliate links for which I may receive a commission at no extra cost to you.
Get a Siteground hosting for yourself at 3.95$/month and get the SSL certificate free.
Your site got HACKED? Never again.
I am so happy that you decided to do website optimization for speed which is really necessary to take up blogging professionally.
WHY IS IT SO IMPORTANT TO DO A WEBSITE SPEED OPTIMIZATION
Google says website load time should be ideally <200 ms and it is one of the ranking factors in search engines.
A question to yourself. What are you blogging for? Is it for personal pleasure as diary keeping or is it professionally? If it is for your personal pleasure then you should not even bother about page speed and read the next.
But if you are doing it professionally then how many visitors can you retain with a slow website? In fact your site will not even be ranked in search engines and you will be losing all your organic visitors.
For SEO, website speed is one of the most important factors as slower the website, lower is the crawl rate by search engines and hence fewer and poorer indexing of your posts.
WHAT IS PAGE SPEED?
Page speed relates to individual posts and pages. Faster pages are a win-win situation, both for ranking your pages and as well as for conversion. It also helps to have comfortable user experience and hence lowers bounce rates.
HOW CAN YOU INCREASE YOUR WEBSITE SPEED?
There are some-what 50 factors which can affect to speed up a WordPress site. Listing a few of many which affect the most.
Improve Server Response Time
Server time is affected by the traffic received, the DNS lookups of each page, the hosting company you are associated with. If you are dealing with a very slow server time then best is to change your hosting to a good hosting solution which will make your routing faster.
Ideal server response time should be under 200 ms. To improve the server response time accelerate your time to the first byte.
Leverage Browsing cache
Browsers stores the static files as HTML, CSS, JS, favicon, graphic images and others.
So when we visit the same site it loads faster as the static files are already cached in our browsers. The same happens when a visitor re-visits our site.
But till what time should the browser cache the files? That we can instruct by adding expires headers which gives a time limit for browsers to store the static files. If we do not change our site design frequently then a year time of expiration is good to leverage the browsing cache score.
Reduce the number of files
More the number of files requested is equal to more load time.
Suppose you are in a coffee shop and ordered a coffee. Your friend ordered a grilled sandwich, a chocolate milkshake, and a burger. So naturally, the later order will take time to serve. Same as in case of a number of files requested. The browser sends separate HTTP requests to a server to load each file you asked for.
So more the number of HTTP requests, more is the time to load the page. You can reduce the number of HTTP requests by cutting down CSS style sheets, removing unnecessary java-scripts as they take most of the time to load rendering to slow websites.
The more animated your webpage is, the more time it will take to load.
Why do you think the top websites have clean style-sheets?
Optimize Images and Enable compression
Compressing images will save your bytes and in turn reduce the page size. When page size reduces it naturally becomes light. And you know lighter things are easy to carry fast. So reducing page sizes will speed up a WordPress website.
You can optimize your png, jpeg images both online or using WordPress image optimizer plugins. It will be easier to use a plugin for image optimization as a blog needs several images to be optimized in every post.
You can also use gzip compression to reduce the byte size more. You can install ‘Check and Enable GZip compression’ which will save bandwidth and therefore increase the loading speed of the website.
Minify the JavaScript and CSS files
By minifying your CSS style sheets and Javascript files you will reduce overall file size and also the number of files which needs to be loaded.
You can use WP Super Minify to cache inline Javascript and CSS files to speed up page loads.
Autoptimize is another powerful wordpress plugin which will minify the HTML code as well as concatenates the scripts and styles. It automatically moves CSS styles in headers and JS in the footer (which is a recommended practice). It also adds expires headers and caches them.
Use a CDN
A content delivery network will provide fast delivery of static files like CSS, JS, and images. When you use a CDN you do not need to serve the static content from a cookieless domain as your static files are already cached.
A CDN speeds up the website by routing the HTTP requests through a separate server thus helping your browser to deal with more HTTP requests at a given time.
Okay, enough of explanations of terminologies. 
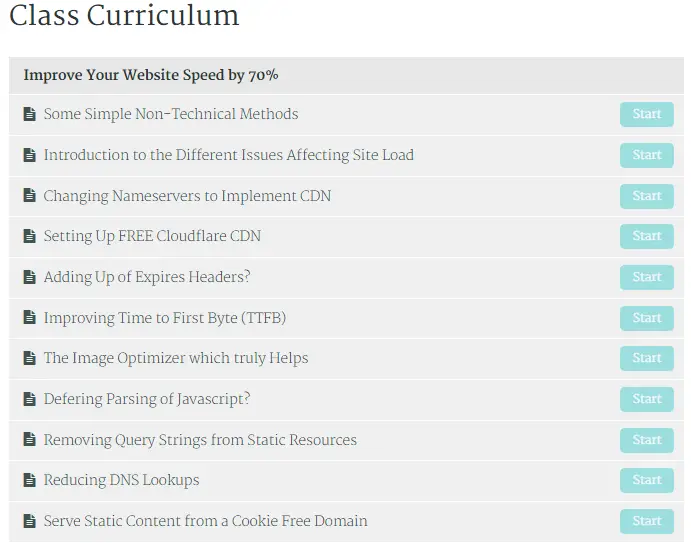
TAKE THIS FREE E-COURSE TO INCREASE WEBSITE SPEED AND WEBSITE PERFORMANCE
GET IT FREE HERE A sneak-peek about course Curriculum  The best part of this course is that all of it is FREE. TAKE ME THERE
The best part of this course is that all of it is FREE. TAKE ME THERE










Darwin Conveyancing
Monday 28th of February 2022
I like this post…. Well done
Vicky Etherington
Monday 17th of June 2019
Great Tips!
Bahareh mosaffa
Saturday 9th of December 2017
I think it was useful, in addition to these, the server is also important.
Moumita
Saturday 9th of December 2017
Yes definitely server is important. If you take the free website speed e-course there you will find that the server response time is mentioned as the first cause under 'issues affecting site load'.
Mariam Idrisu
Tuesday 28th of November 2017
I gained a lot from this post, thanks for this.
Salman Ishrak
Sunday 23rd of July 2017
Awesome content! Seriously these are truly legit ways to speed up the WordPress websites. But your way of writing is very nice it makes everything simpler and easier to understand.
admin
Sunday 23rd of July 2017
Thank you for the words and good to know that you found it easy to understand.