Have you checked the 6 best image optimizer to speed up your website? Okay this post is not about the image compressors but the long JavaScript strings which delays our page load.
Let us start to defer parsing of JavaScript which can eventually speed up our site.
Some of the wordpress themes do not support parsing of javascript. If the code is not working for you then you can once contact your theme developer.
WHAT IS DEFER PARSING OF JAVASCRIPT
In layman language, parsing means breaking of a component into its logical and syntactic parts.
While loading a page, its browser must parse all the contents which ads to additional time to the page load. So by minimizing CSS, JS files and delaying javascript load until it is required to be implemented, we can delay the initial load time of the page.
HOW TO DEFER PARSING OF JAVASCRIPT WORDPRESS
I would recommend using this method by including some coded lines in your function.php files to defer parsing of javascript.
I always prefer using less number of plugins as they add to the initial load time of the page.
If you are not sure where to add the codes then follow the steps.
Warning! Copy the original files separately before editing function.php or htaccess. As minor mistakes can mess up your site.
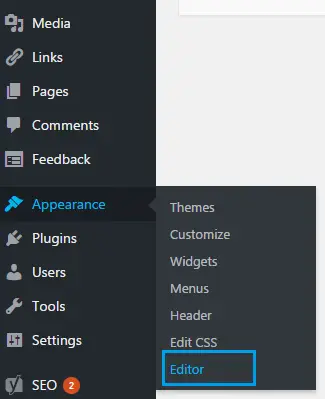
1.WordPress Dashboard> Appearance> Editor
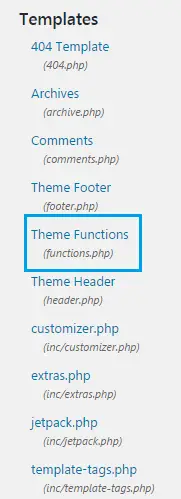
2. On the right side of the page, you will find all your php files.
3. Click on Function.php > Scroll down to the end and add the following set of codes.
/* Defer Parsing of Javascript*/
function defer_parsing_of_js ( $url ) {
if ( FALSE === strpos( $url, ‘.js’ ) ) return $url;
if ( strpos( $url, ‘jquery.js’ ) ) return $url;
return “$url’ defer “;
}
add_filter( ‘clean_url’, ‘defer_parsing_of_js’, 11, 1 );
WHAT HAPPENS WHEN WE DEFER JAVASCRIPT LOADING
Generally a JavaScript is placed in the head section and a website is loaded from top to bottom. So if we have a long string of JS to be read then websites content will take a longer time to appear as it have to wait until all the JavaScript codes are finished.
When we add codes to defer parsing of JavaScript then it instructs the browser that it does not have to wait for the entire JavaScript codes to finish, rather can display content while it is being executed. Thus it speeds up the initial load time of the website.
DEFER PARSING OF JAVASCRIPT WORDPRESS PLUGIN
If you are not comfortable with the codes then the plugin is a way to play safe.
Lazy Load is a powerful plugin which loads the images while you are scrolling down the pages. Thus it would wait till the time the user can see the particular image preventing to load all the images together in a page which renders to delayed load time.
Install from WordPress Plugin> Activate
No setup required. It will start working right away.
It will make your blog way faster.
I have a free course to increase website speed by 70%
WRAPPING UP
NOTE: This is what I do for solving defer parsing of javascript in wordpress. Some have said that the code is not working for them and I have no idea why. So if it is working for you then kindly put it as a comment.
If you check the GT Metrix there are many more issues which need to be solved. Next, we will see how to remove query string from static resources.
Before checking the site speed you should empty the browser cache for better results.
Check out all the factors which are making your webpage delay.







rovin singh chauhan
Friday 25th of May 2018
good article thanks for sharing.
ty
Friday 27th of April 2018
major LOL : https://gtmetrix.com/reports/www.coolwebfun.com/WbIcl6Zc
practice what you preach pal.
Moumita
Friday 27th of April 2018
Hi Ty,
Check the link which you have provided. All my scores are 90 up. Its only for the scaled images that my pagespeed score is 27. If I do not use my latest 10 posts largest images available then I can reduce it considerably.
And it's only my homepage which uses such top 10 images so definitely my post page speeds are much faster with better scores.
Joel Kline
Monday 12th of March 2018
Using WP v
Receiving the following error when copy and pasting the code provided above:
"Your PHP code changes were rolled back due to an error on line 820 of file wp-content/themes/Avada/functions.php. Please fix and try saving again.
syntax error, unexpected '$url’' (T_VARIABLE)"
Line 820 reads: return “$url’ defer “;
Moumita
Tuesday 13th of March 2018
Hi joel, The coding has been tested for wordpress version 4.7.5. Right now I am running the same version as yours and it is working perfectly fine.
Some of the themes do not support parsing of javascript. So you can also contact your theme developer
Joel Kline
Monday 12th of March 2018
WP version 4.9.4
finderp
Thursday 15th of February 2018
Your functions.php code breaks websites.
/* Defer Parsing of Javascript*/ function defer_parsing_of_js ( $url ) { if ( FALSE === strpos( $url, ‘.js’ ) ) return $url; if ( strpos( $url, ‘jquery.js’ ) ) return $url; return “$url’ defer “; } add_filter( ‘clean_url’, ‘defer_parsing_of_js’, 11, 1 );
Moumita
Thursday 15th of February 2018
Hi finderp
This is what I use. function defer_parsing_of_js ( $url ) { if ( FALSE === strpos( $url, '.js' ) ) return $url; if ( strpos( $url, 'jquery.js' ) ) return $url; return "$url' defer "; } add_filter( 'clean_url', 'defer_parsing_of_js', 11, 1 );
And its working fine.
Which version of wordpress are you working with?
Patxi
Wednesday 31st of January 2018
Me pasa lo mismo error que a Darknote, en mi archivo functions.php del tema hijo. Se puede solucionar?
Moumita
Friday 2nd of February 2018
Can you please translate it in English?