Page load time is an extremely important factor as it helps in ranking on Google search. So to get higher ranking your website speed should be a decent one.
If you have checked the earlier posts then you will know that here we are discussing the analyzing results of GTMetrix. We have checked How to defer parsing of java and now moving on to removing query strings from static resources.
Before we jump directly, let us see what are query strings at first.
WHAT ARE QUERY STRINGS
On the World Wide Web, a query string is the part of a uniform resource locator (URL) containing data that does not fit conveniently into a hierarchical path structure~ Wikipedia
It means that the query strings are the special characters as ‘?’ which are sometimes used to denote the version of the string used or to pass the content value, which helps in cache-busting technique.
A query string looks like:
http://s.gravatar.com/css/services.css?ver=201719
We need to remove the query strings from static resources as it hinders the caching and as a result, delayed load time occurs. Caching of Static Resources like CSS and JavaScript plays a vital role in decreasing page load time.
ANALYZING IN GT METRIX
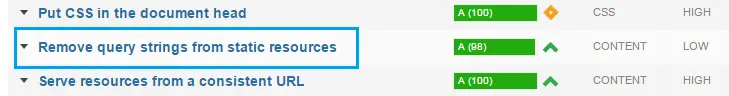
When you will analyze your site URL in GTMetrix, you will see ‘remove query strings from static resources’ is one of the factors which affects the website speed, though its priority is low.
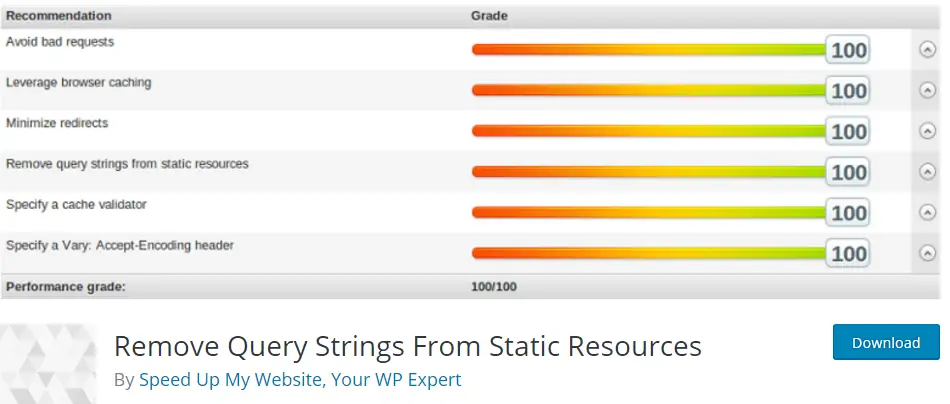
This is what I got after editing my php files.
HOW TO REMOVE QUERY STRINGS FROM STATIC RESOURCES
EDITING FUNCTION.PHP FILES
This is my recommended method as I always try to use fewer plugins for my site.
Warning! Copy the original files separately before editing function.php or htaccess. As minor mistakes can mess up your site.
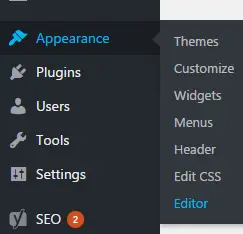
1. WordPress Dashboard> Appearance> Editor
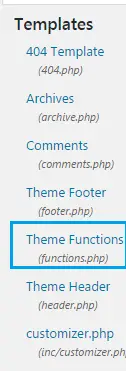
2. On the right side, you will find your php files
3. Click on Function.php> Scroll down to the bottom> and include the following codes:
/*** Remove Query String from Static Resources ***/
function remove_cssjs_ver( $src ) {
if( strpos( $src, ‘?ver=’ ) )
$src = remove_query_arg( ‘ver’, $src );
return $src;
}
add_filter( ‘style_loader_src’, ‘remove_cssjs_ver’, 10, 2 );
add_filter( ‘script_loader_src’, ‘remove_cssjs_ver’, 10, 2 );
REMOVE QUERY STRINGS FROM STATIC RESOURCES PLUGIN
This plugin will remove query strings from static resources like CSS & JS files inside the HTML
<head>element to improve your speed scores in services like Pingdom, GTmetrix, PageSpeed and YSlow.
Remember this plugin only remove the query strings located in the <head> section and not the <body>.
Download from the link already given
Or Install from WordPress Plugin> Activate
No need to configure anything. This plugin will solve the removal of query strings in just 1 click.
I have a free course to increase your website speed by 70%
WRAPPING TIME
If you are worried about your website speed then you must Leverage your browser cache and use a proper CDN.
Check out the full conglomerate of website speeds to find out the factor which is delaying your site speed.
You can also check the 6 best image optimizer for WordPress which will reduce the byte size and hence faster loading.
Next, we will check how to reduce DNS lookups.






FirstNona
Friday 8th of December 2017
I see you don't monetize your blog, don't waste your traffic, you can earn additional bucks every month because you've got high quality content. If you want to know how to make extra $$$, search for: Boorfe's tips best adsense alternative
Moumita
Friday 8th of December 2017
Hey FirstNona thanks for the advice. I will definitely look after it
admin
Monday 29th of May 2017
You can not have any authority over third party resources as they are external and hence do not have control over their source files or the HTTP response headers.
Just for a suggestion. Do not try to score 100 % on the web page speed results as you will get crazy removing all issues. Just keep your TTFB less than 200 ms and your overall website load time somewhat 1.5-2 second.
Howard
Monday 29th of May 2017
I have used plugins but can't get rid of these:
http://static.mailerlite.com/data/webforms/366087/x6y7v7.js?v6
http://static.mailerlite.com/js/w/ml_jQuery.inputmask.bundle.min.js?v3.3.1
http://static.mailerlite.com/js/w/webforms.min.js?v3772b61f1ec61c541c401d4eadfdd02f
http://www.vintageandsound.com/wp-content/theme ... llyviral/fonts/fontawesome-webfont.woff2?v=4.4.0
Are these in body contact? ( Mailerlite is my email 3rd party application) Any suggestion? Thanks